Flora
Responsive website for a flower shop with a subscription business model.
Goal
To design a solution to a problem for a specific target group and create a fitting visual identity.
Context
Group project (of two people) during my studies at Chas Academy.
Timeline
8 weeks


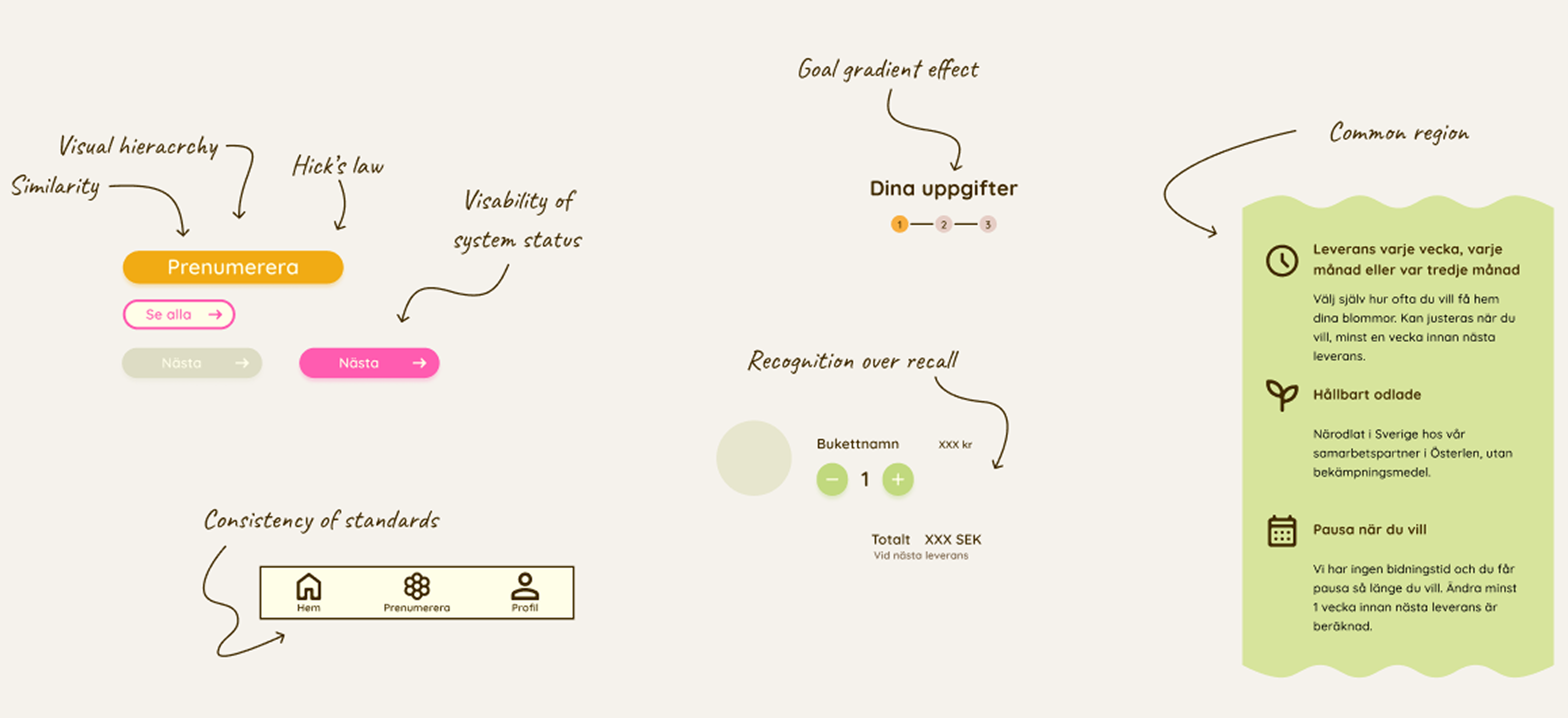
Design patterns

Visual identity



The Process
Our target group was young adults interested in interior design and the latest trends, as well consious about climate change.

We had noticed that most flower shops had an elegant sophisticated estethic to them, while the obvious connection between a colorful bouquet and youthful playfulness was overlooked. We wanted to use that to stand out from the crowd and use the trends of organic graphic forms to appeal to our target group.

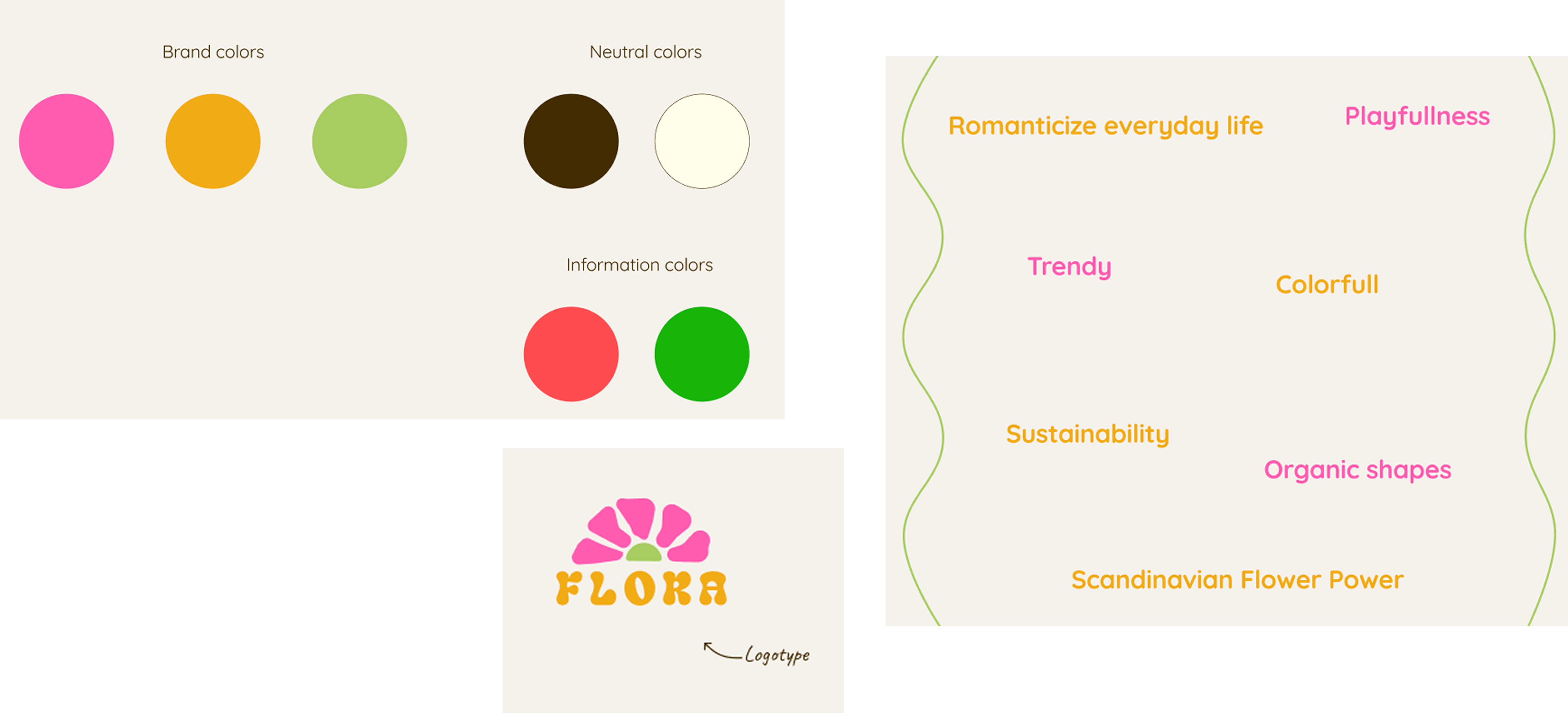
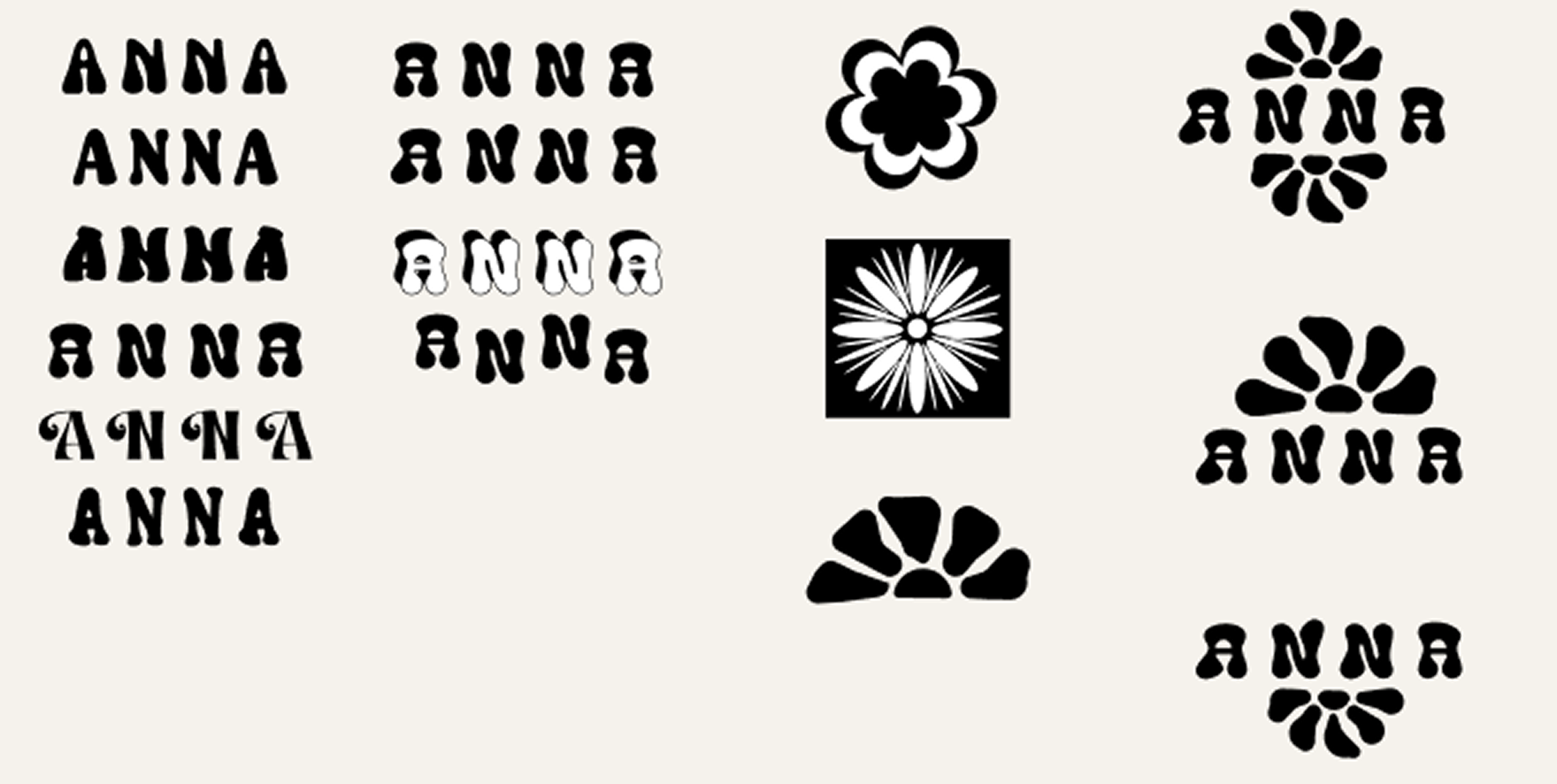
We wanted the logo to balance the modern and the retro touch perfectly and started with testing several fonts and playing around with distortion of the font to add an abstract feel to it. At this point the name for the company was not chosen, so we used the working-name of Anna. We iterated different designs of a flower, with one being too retro and the other one being too scandinavian modest. We then designed the "half-flower" that had the balance we were looking for. The idea was a colorful logo to bring out the playfulness so we tested different color combinations from the vision board.
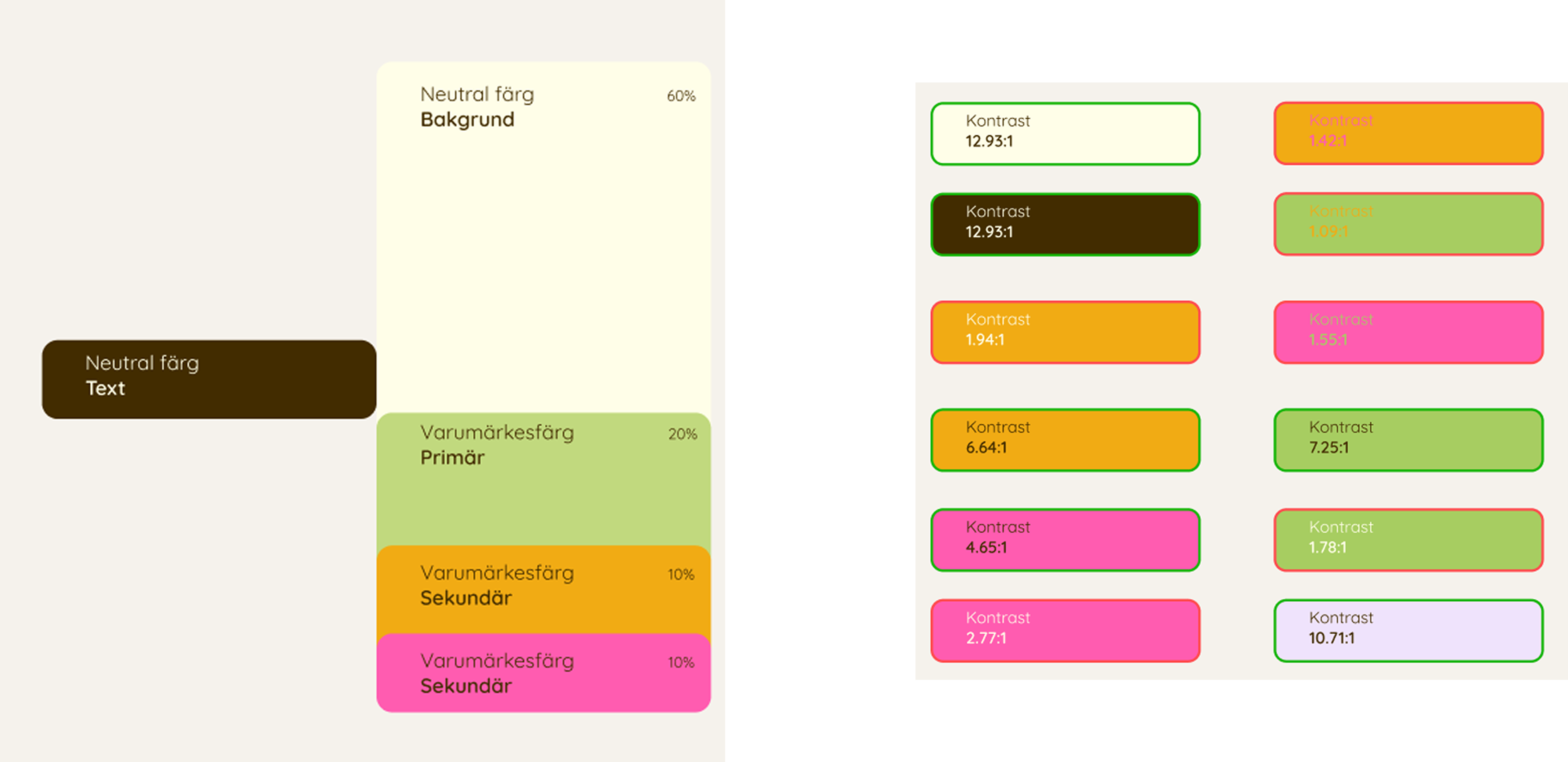
We struggled for some time with the idea of how many colors to include in the brand. Many enough to convey the playful feeling of a colorful bouquet, but few enough to create a strong recognizable brand. We decided on three brand colors and two neutrals. The brand colors—pink, orange, and green—were chosen to emphasize playfulness, joy, innocence, and energy, while also reflecting a connection to nature. The neutral tones are earthy, aligning well with the industry the company operates in.


To make sure we followed the guidelines of WCAG regarding accessability we did a contrast-check of all the color combinations. This was used as a basis for decision-making of which colors and combinations to use on the most critical parts where perception is paramount.

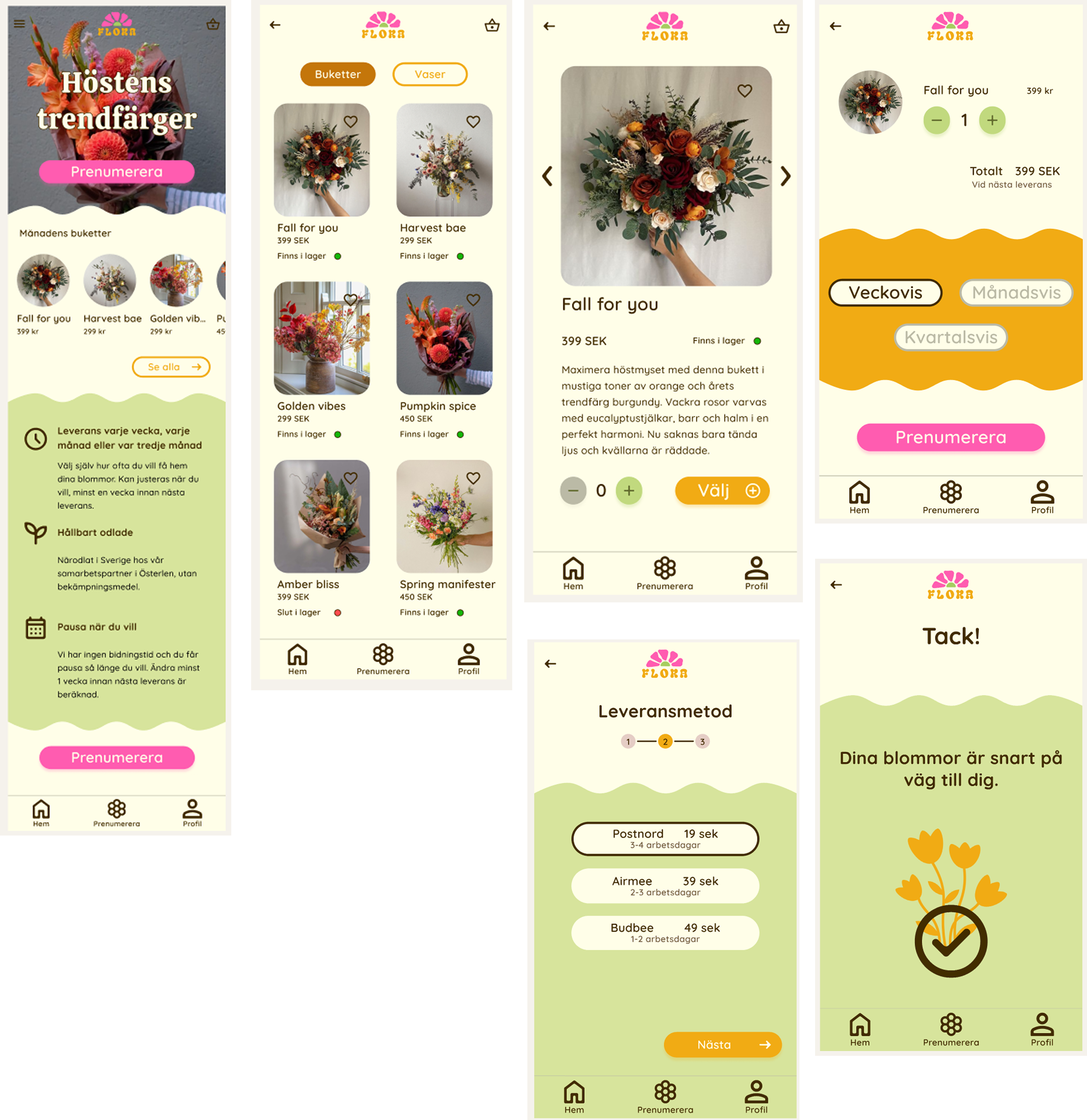
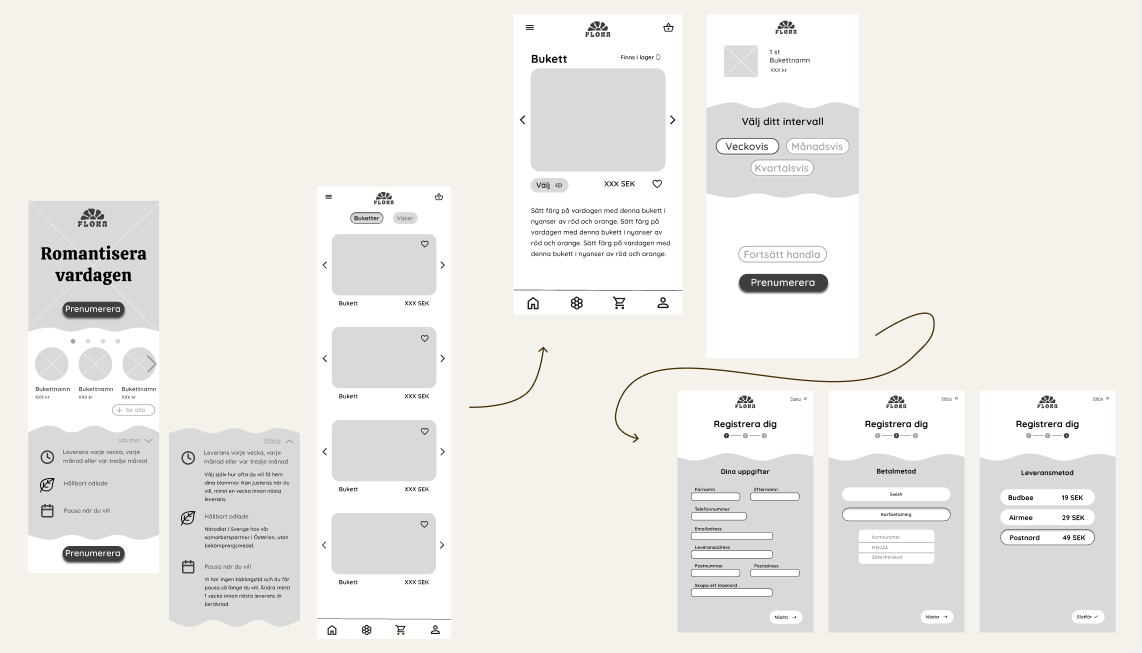
We started by sketching a rough architecture of the app and then defined the user's subgoals for each screen, as well as the company's objectives for the same. With this in mind, along with research on best practices, we created several low-fidelity design sketches using the Crazy 8 method.
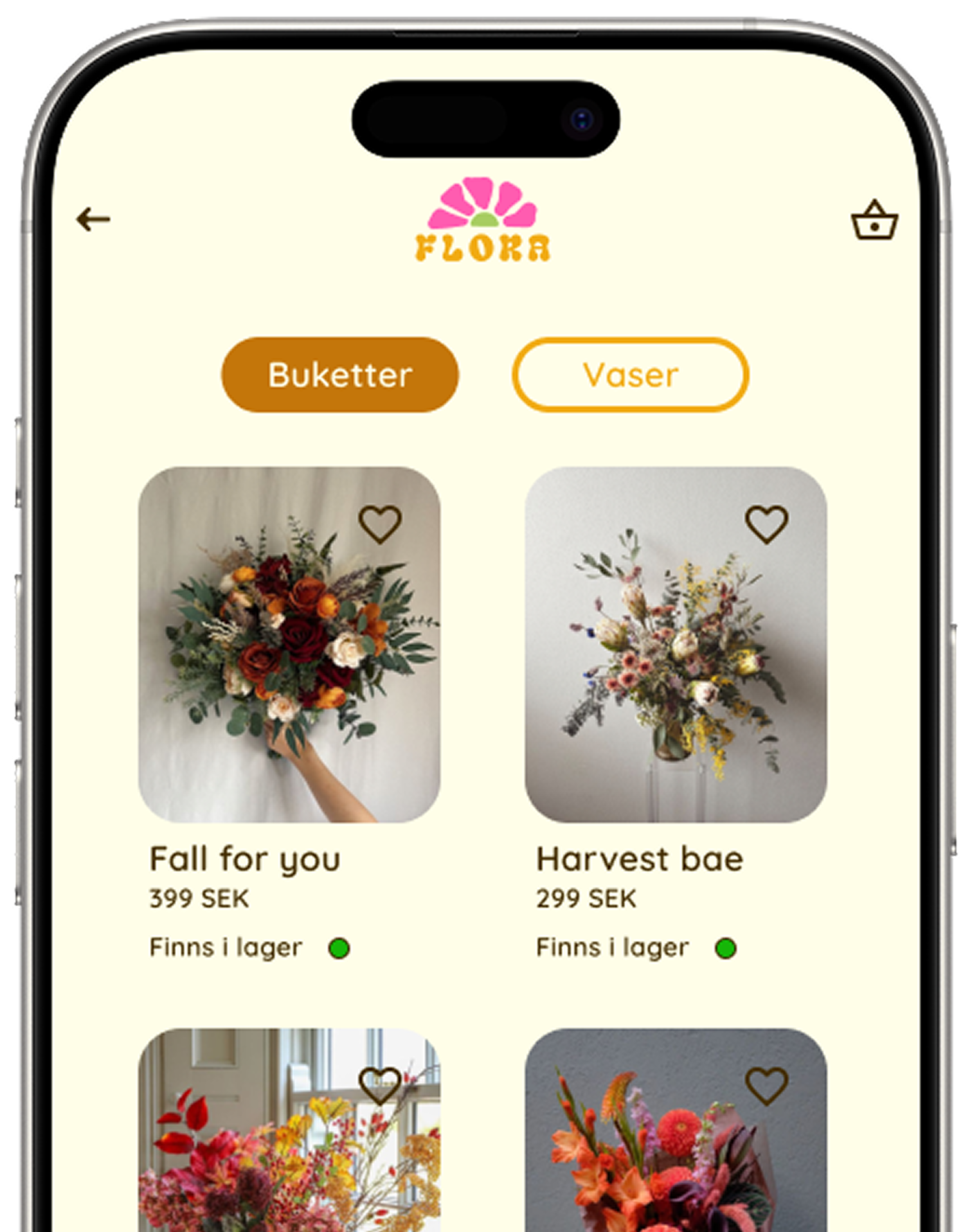
In our med-fi wireframes we tested the visual language in the layout by combining ideas from the low-fidelity sketches. We conducted "user tests" with our sync group and made further adjustments based on the feedback we received. Finally, we used these iterations to test the colors in the user interface. The findings included adding a back-button and a add and subtract button in the basket, as well as to remove the "keep shopping"-button since we now have the back-button. It also came to light that the add-button and the price could switch place to make it easier for the user to click the button.

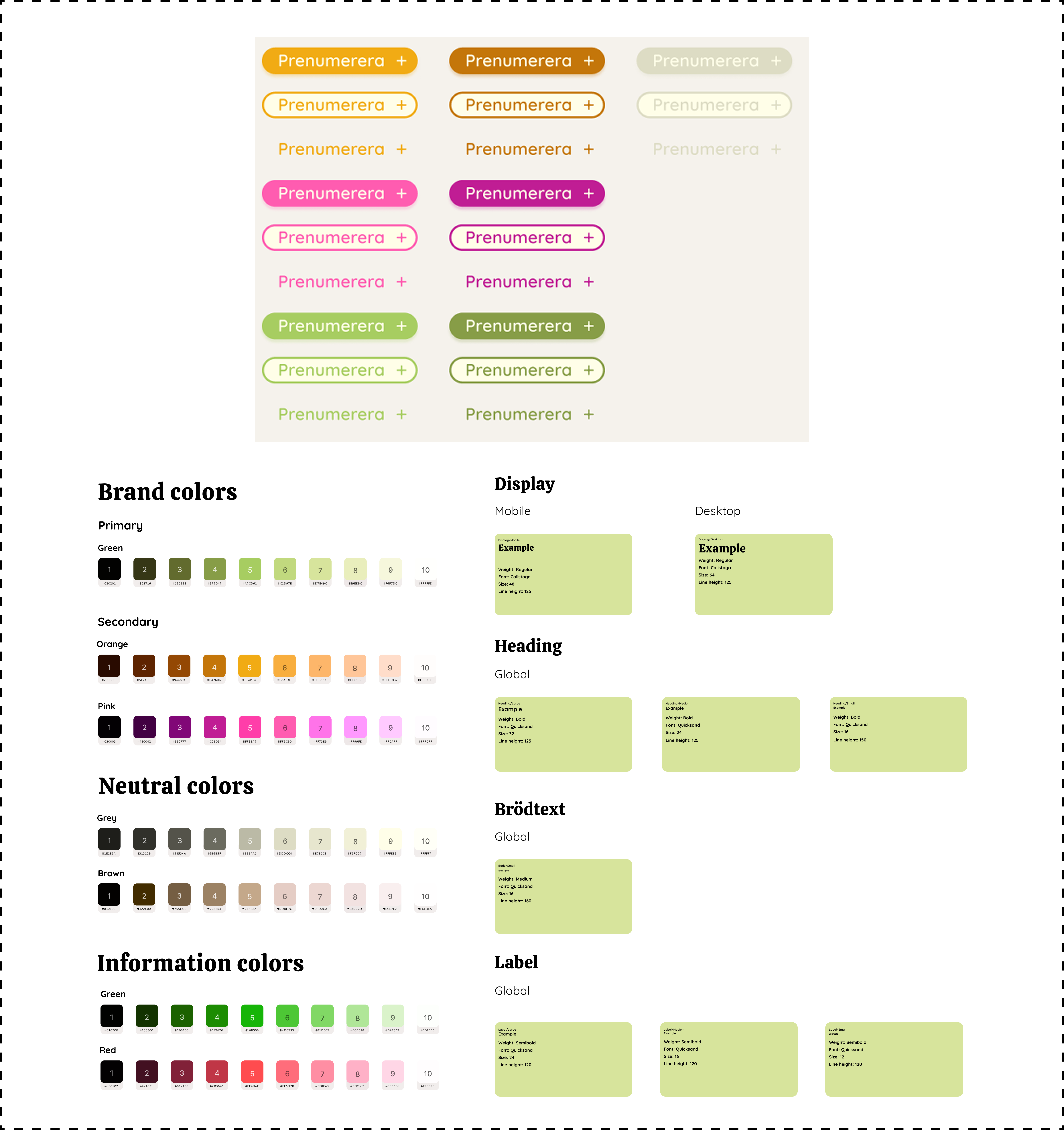
Design system
 Complete case
Complete case