Gaze design
Responsive website for a my portfolio, under the working-name and concept of Gaze Design.
Goal
To design and code a website with a clear visual concept where the projects are in focus, using basic HTML and CSS.
Context
My first front-end project.
Timeline
1 week

Visual identity
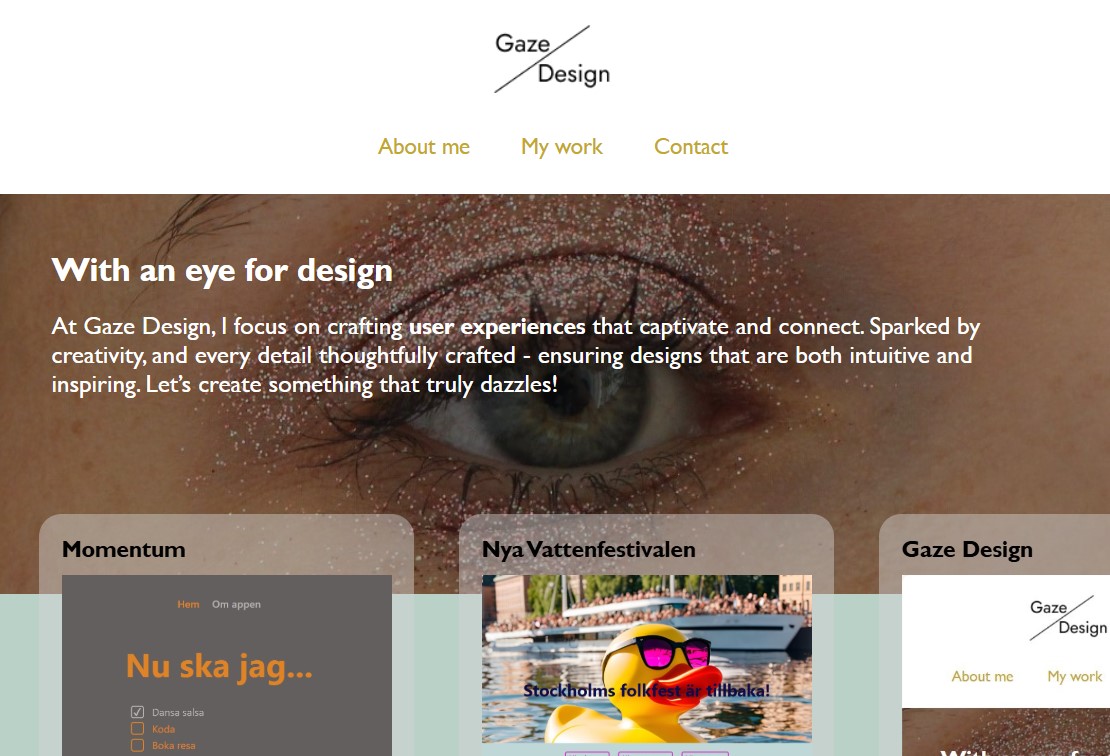
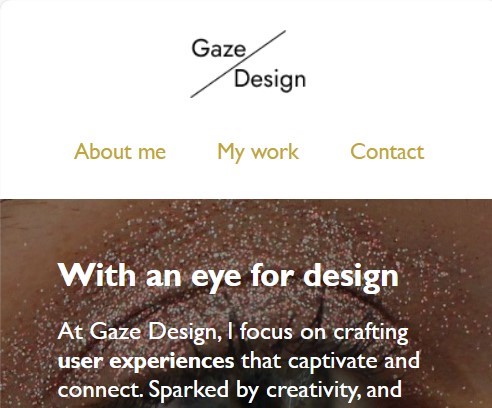
I wanted to create a website that had a modern and professional feel to it, using websites such as Apple as my inspiration, with a strong personality as well. Using a self portrait picture and zoomming in on one eye I decided to create a concept around vision. Our eyes shape how most of us perceive UI. They also reveal depth, curiosity, and intent—just like great design does. The concept of Gaze Design conveys my love for beautiful intuitive design, my attention to detail as well as my creative vision. For the project I created a logo that was later removed to enhance the websites identity as a portfolio and highlight myself as a designer.

The color palette is inspired by my own eye colors—green with a hint of yellow near the iris—blended with the soft pink from the glitter on the eye lids. The neutral colors naturally became those of the iris and the white of the eyes.
Layout
I wanted the landing page to serve as both a reflection of my personality and an introduction to my work. The navigation is kept simple and intuitive, ensuring easy access to different sections, while a contact form is placed in the footer of every page to encourage dialogue and make it easy for visitors to reach out.The design follows a mobile-first approach, ensuring a seamless experience across all devices with a clear focus on my projects.